- 28 Sep 2023
- 3 読む分
- 印刷する
- PDF
Using Javascript API's from your Website
- 更新日 28 Sep 2023
- 3 読む分
- 印刷する
- PDF
Autonomous Single App mode is a feature of iOS where the applications can enter into Single App mode and exit out of it on demand. This mode is comparatively better than pure Single App mode as if the device is stuck in single app mode, then you would need a Mac machine to remove the device from MDM and then re-enroll the device after fixing the problem.
Consider a use-case where you are developing a website for Doctor-Patient interaction, where the Doctor gives their iPhone/iPad to the patient to enter their personal information. However, when the Doctors give the device to the Patient, they do not want the patient to leave the Website and do any other thing with the phone. But once the device is back with the Doctor, s/he should be able to use it normally. This use-case can be handled easily by Autonomous Single App mode.
ProSurf Browser gives you the flexibility to invoke functions from your Website so that your website can put the ProSurf application in Single App Mode autonomously. In this guide, we will see how to achieve this.
Before you Begin
- Sign In to the Scalefusion Dashboard.
- Make sure you have ProSurf activated for your account as described here.
Steps on the Dashboard
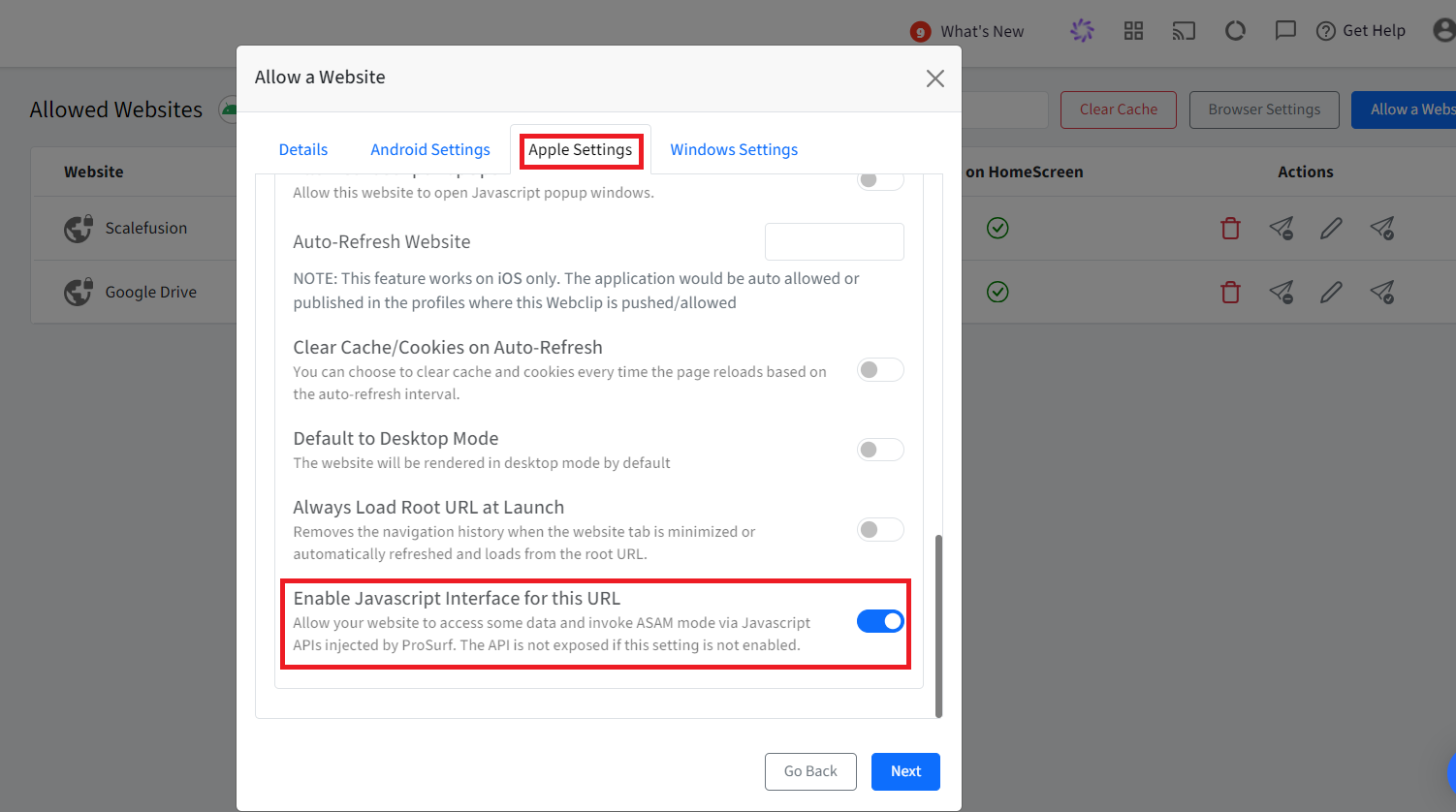
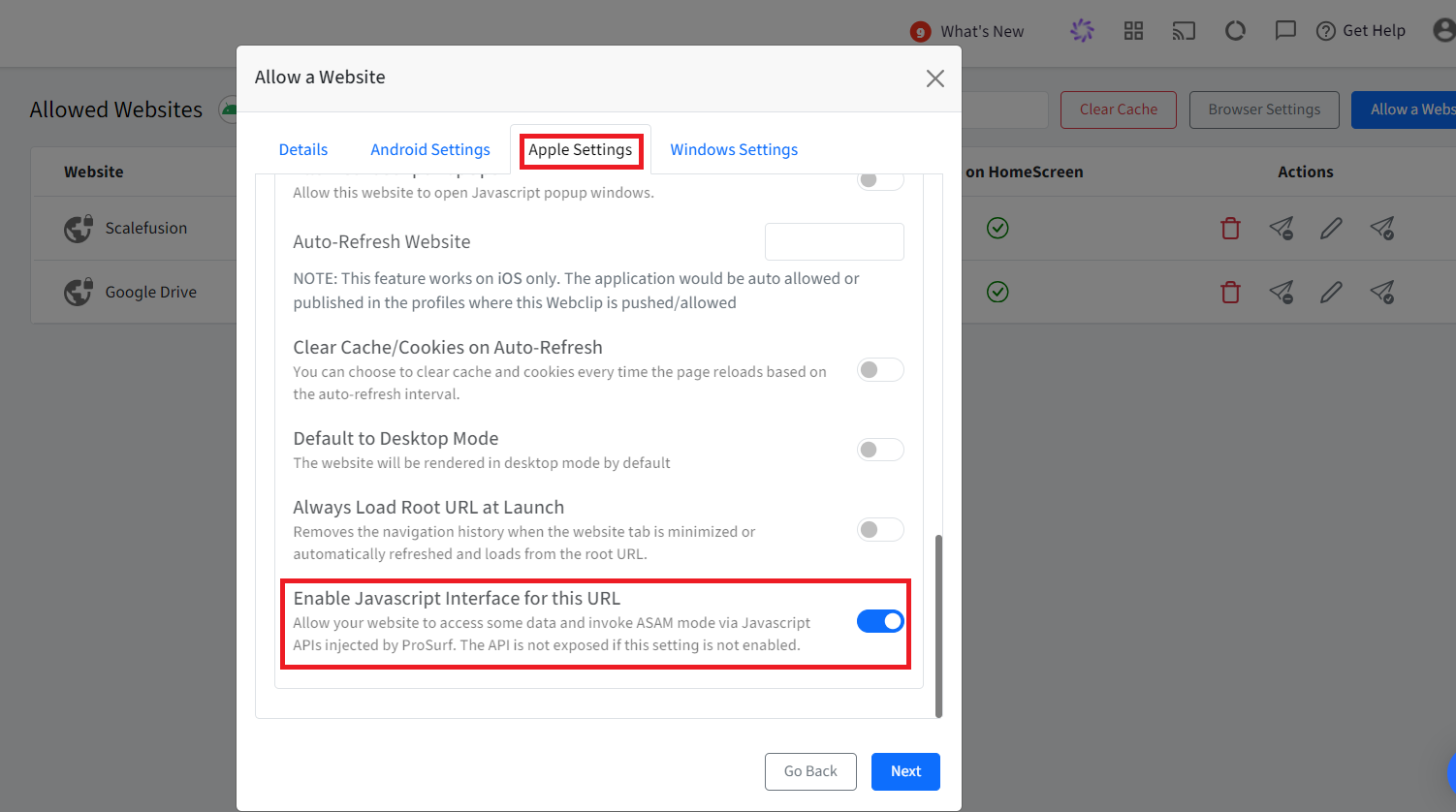
- When you are allowing the website, make sure to allow Enable Javascript Interface for this URL as shown below and click SAVE.

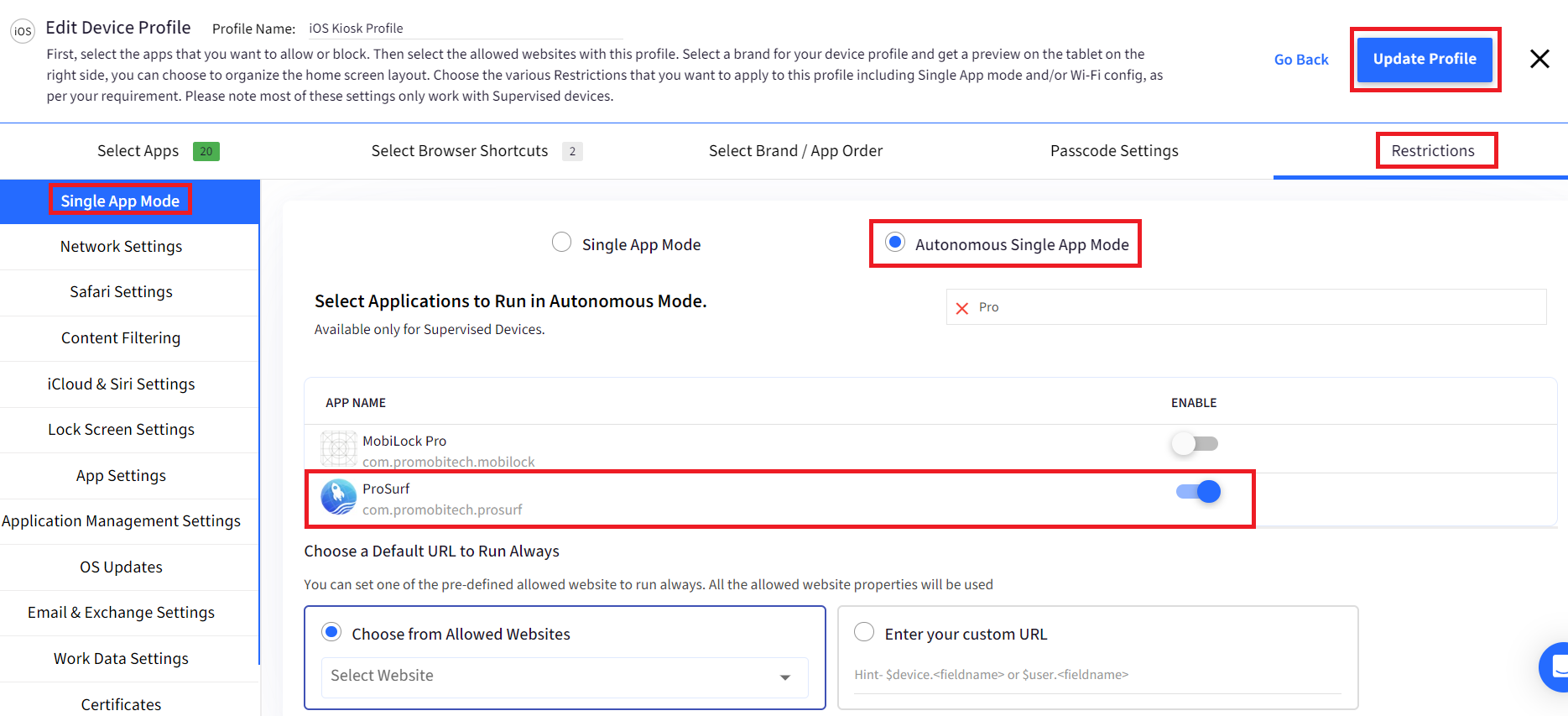
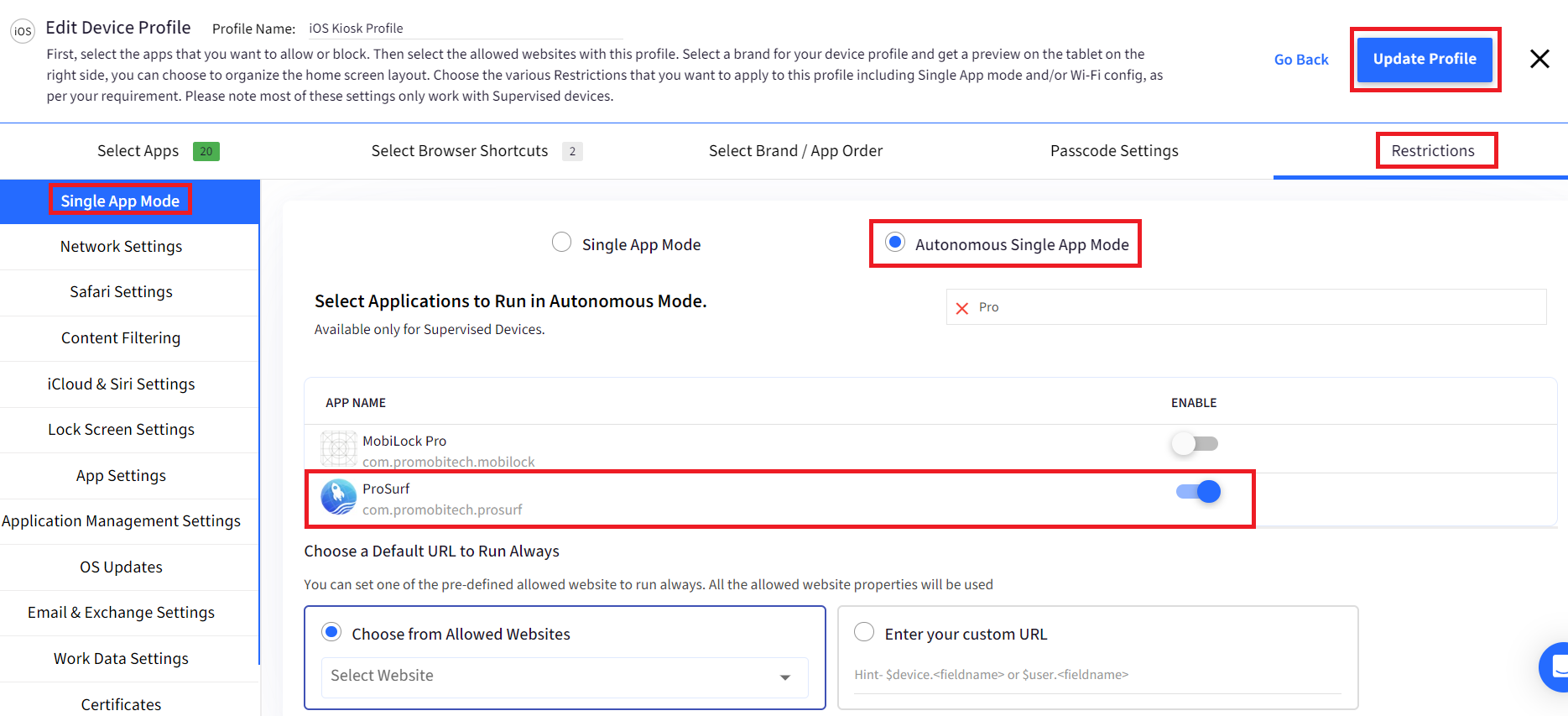
- Edit the Device Profile to give ProSurf the ASAM privileges as shown below and click UPDATE PROFILE.

- That is it. Those are the steps required on the Dashboard.
Code Required in your Website
- When the Website is loaded in the ProSurf application, then an object by the name ProSurf is injected into your page. You can use the following code snippet on your website to check for availability and invoke the functions as required.JavaScript
<script> // Check if ProSurf object is available or not function checkProSurfAvailability() { if(typeof ProSurf != "undefined") { // ProSurf API is available } else { // ProSurf API is not available } } // Enter into Autonomous Single App Mode function requestSingleAppModeJS(){ ProSurf.enableSingleAppModeAction() } // Exit out of Autonomous Single App Mode function disableSingleAppModeJS(){ ProSurf.disableSingleAppModeAction()() } </script>
What if the Website is not Developed by You?
A frequent use case is when you have not developed the website but still want to use Autonomous Single App Mode. That is, you do not want your devices to be locked in Single App Mode always but enter into ASAM mode whenever the ProSurf application is launched and exit using a Pattern. This can be achieved by following the simple steps below,
- Navigate to Device Profiles & Policies > Allowed Websites.
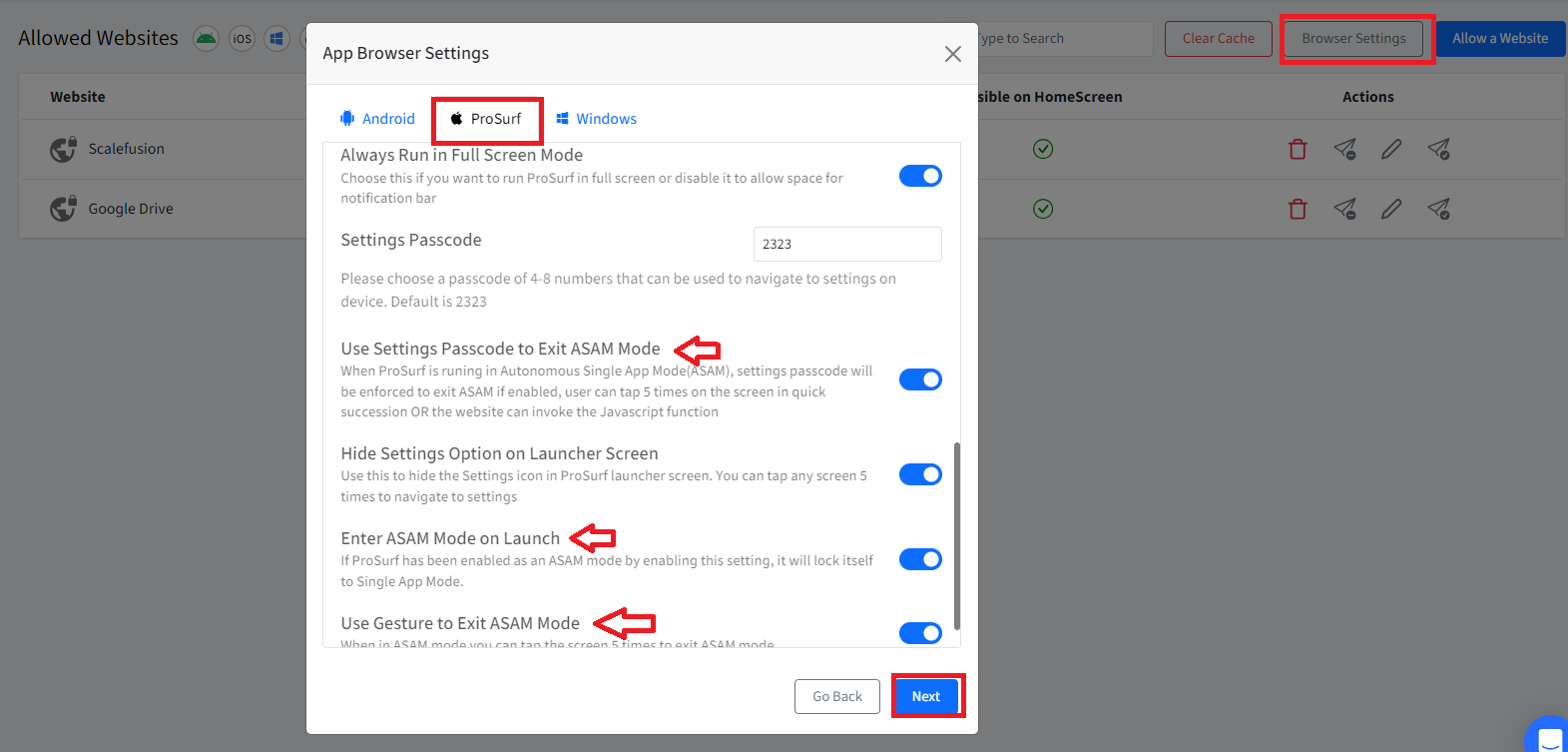
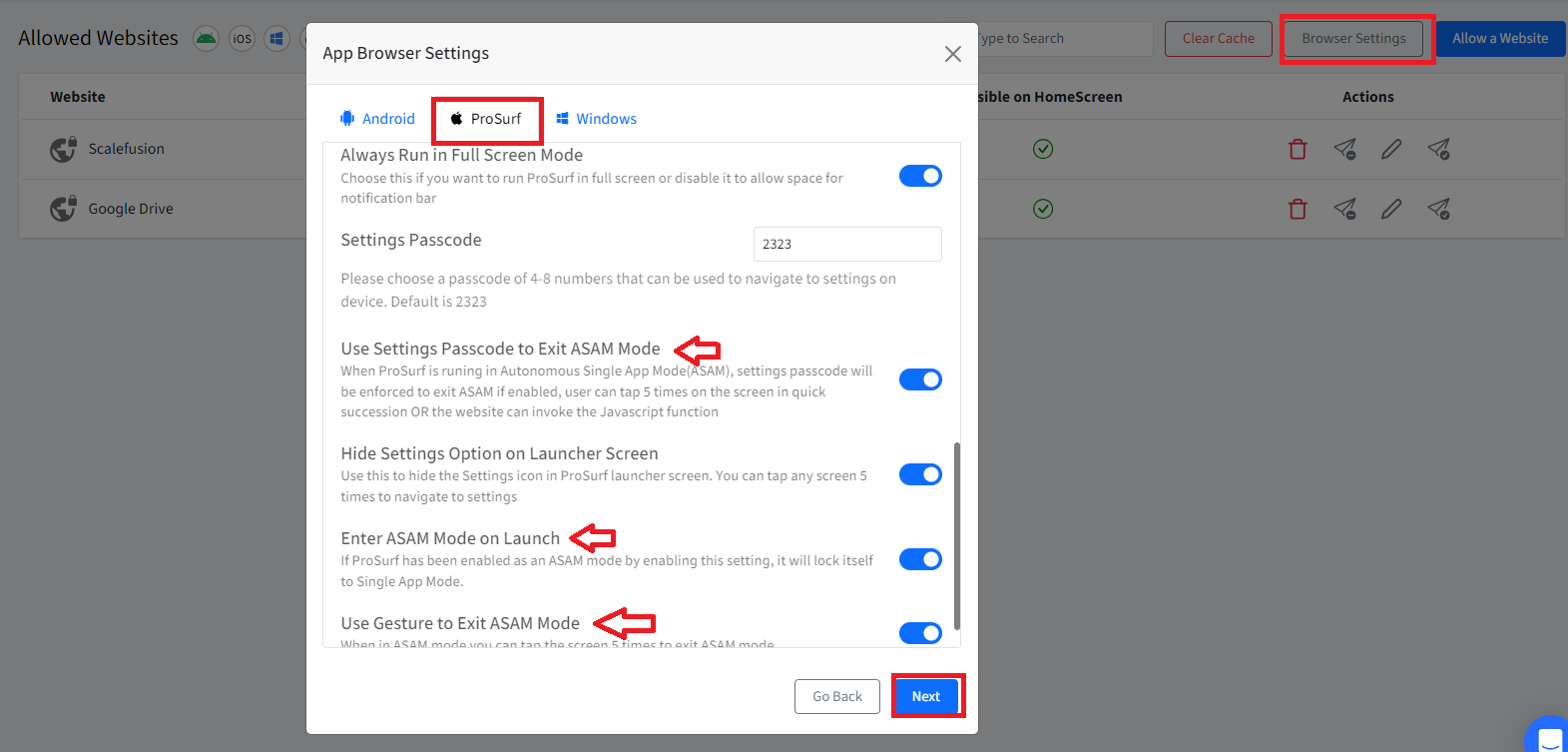
- Click on Browser Settings
- Enable the following settings as shown below,
- Enter ASAM Mode on Launch: Enable this setting so that whenever the user launches the ProSurf application, it will be locked into ASAM mode.
- Use Gesture to Exit ASAM Mode: Enable this so that the user can tap 5 times quickly on the screen to see the Exit ASAM option.
- Use Settings Passcode to Exit ASAM Mode: This is an optional setting. Use this if you want to force the user to enter the settings passcode that you have set on the Dashboard to exit ASAM mode.

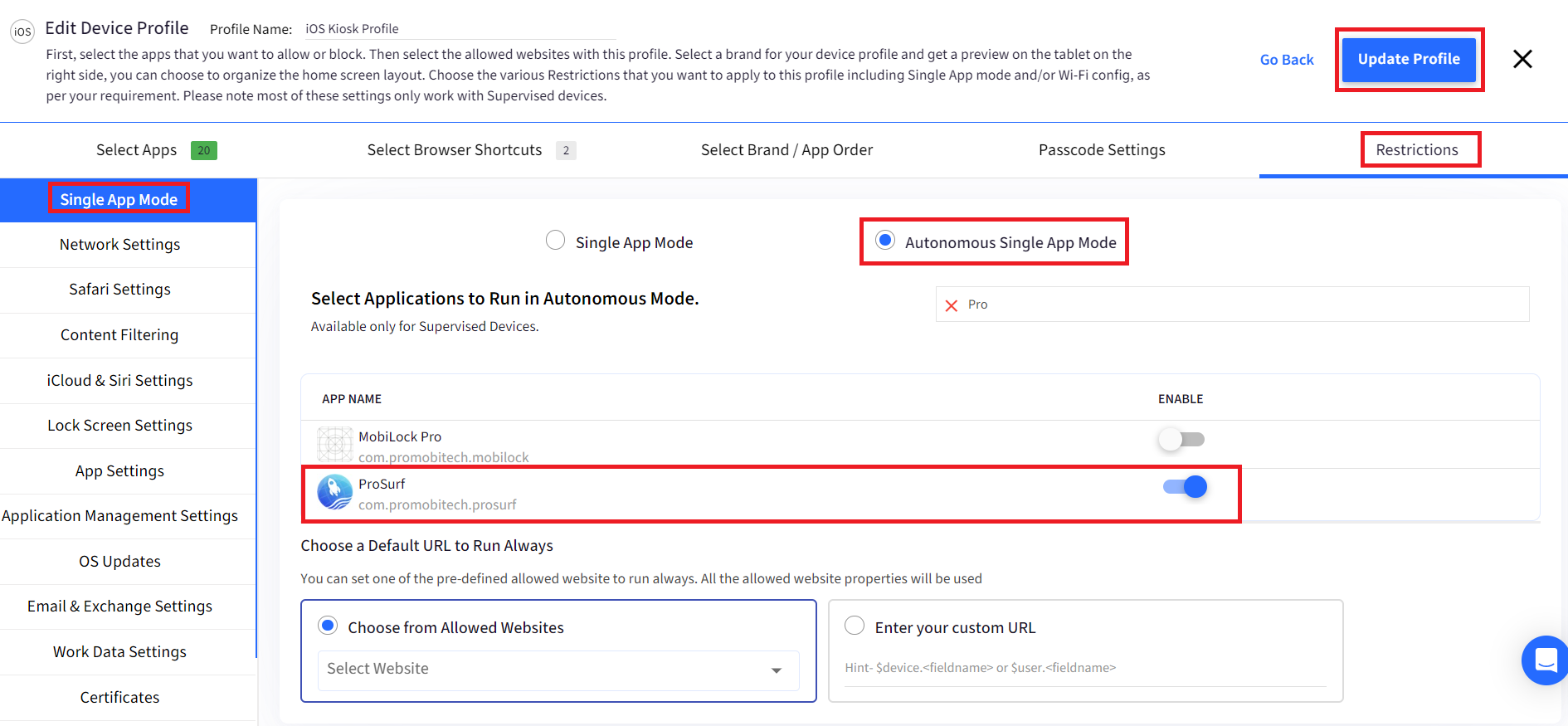
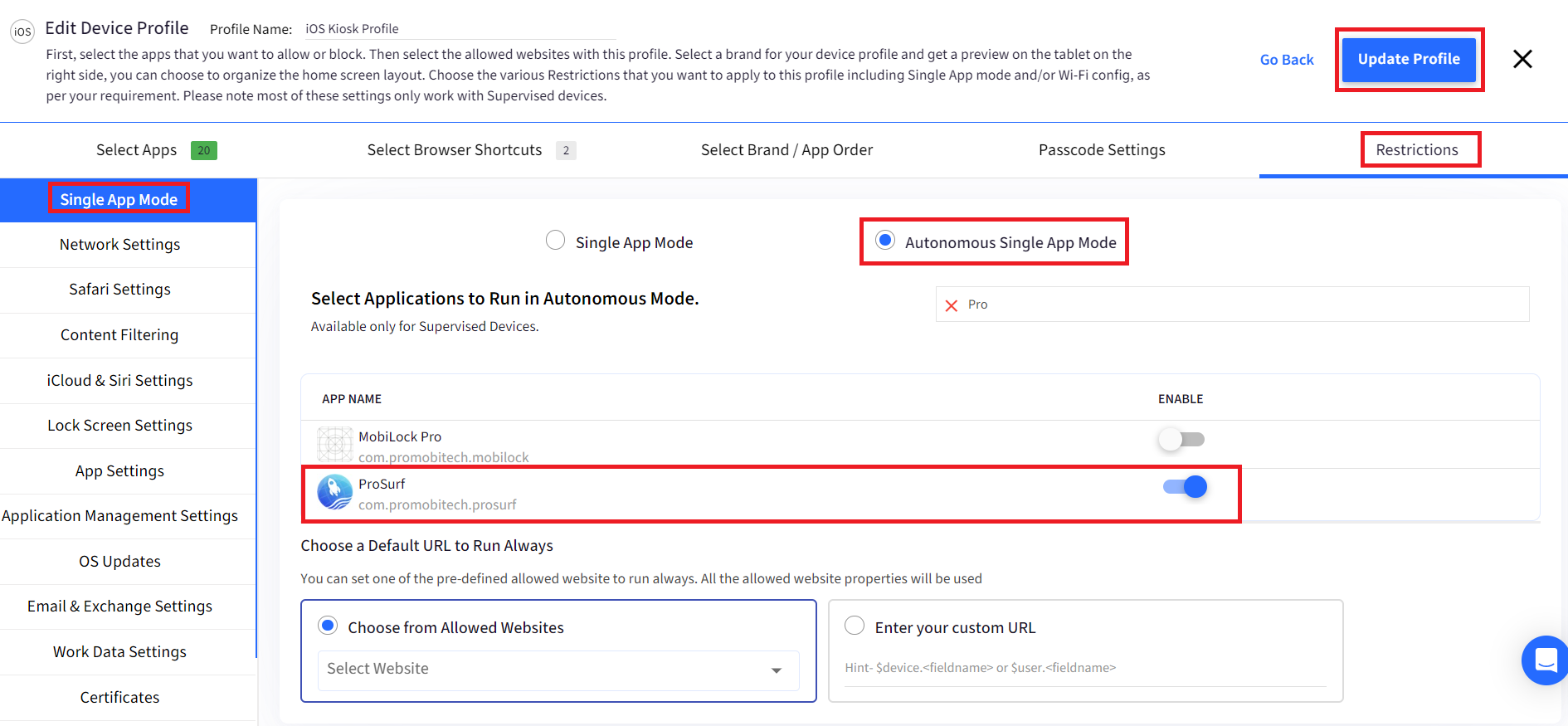
- Edit the Device Profile to give ProSurf the ASAM privileges as shown below and click UPDATE PROFILE,

- Once these settings are applied on the device, whenever the user launches the ProSurf application, it will lock itself into single-app mode. Users can tap 5 times in quick succession, and they will see an option to exit out of single app mode.
Please feel free to contact our support if you are having issues implementing this feature or want to get more details about this feature.