Create Chrome app configuration for iOS devices
- 17 Jun 2024
- 2 Minutes to read
- Print
- PDF
Create Chrome app configuration for iOS devices
- Updated on 17 Jun 2024
- 2 Minutes to read
- Print
- PDF
Article summary
Did you find this summary helpful?
Thank you for your feedback!
Many users opt for the Chrome browser on their iOS devices for a seamless and integrated browsing experience. Chrome offers synchronization with Google accounts, ensuring a consistent browsing history, bookmarks, and preferences across multiple devices. Its user-friendly interface, quick navigation, and robust performance contribute to a smooth browsing encounter. Additionally, Chrome supports various extensions, enhancing functionality and personalization. Chrome on iOS seamlessly integrates with other services like Google Drive, making it a preferred choice for users seeking a cohesive and interconnected digital experience.
IT Admins can configure Chrome browser on their managed iOS devices to restrict access to non-productive websites.
Before you begin
- You must have a Scalefusion Dashboard account.
- You have created an iOS Device Profile and enrolled an iOS Device.
- You have published Chrome from the Apple App Store onto the device.
Creating app configuration
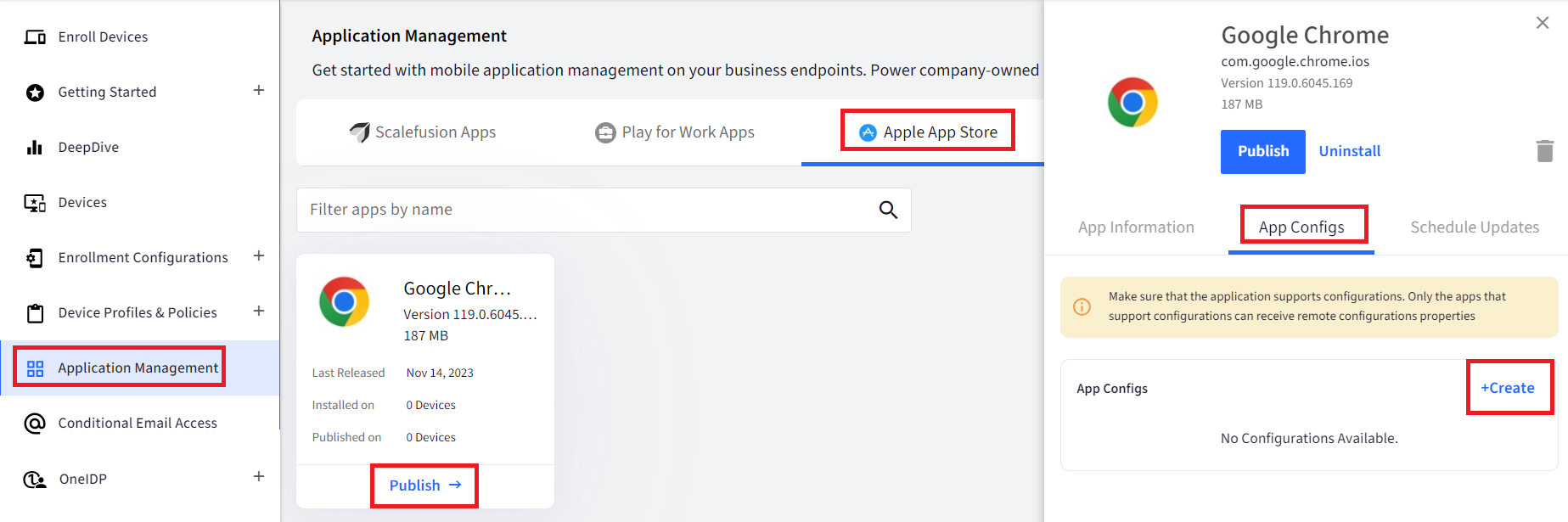
- From your dashboard, go to Application Management > Apple App Store.
- Select Chrome application.
- Select the App Configs tab and click on the Create button.

Configure URLBlocklist
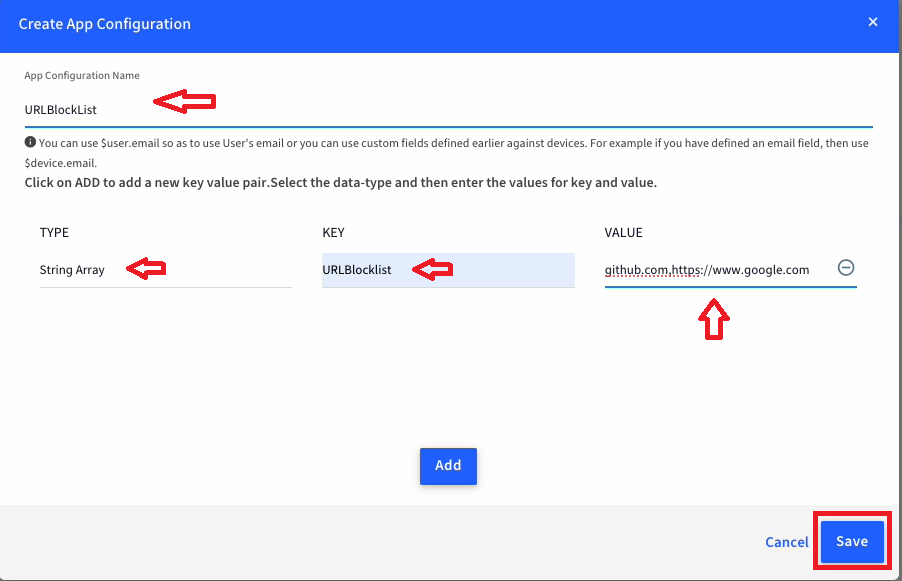
- The Create App Configuration window will appear.
- In the configuration creator window, start entering the details of the configuration as shown below:
- Enter a name for this configuration.
- Click on the Add button to add a key-value pair:
- Data Type: String Array
- Key field: URLBlocklist
- Value field: add the websites here. Use comma to add multiple websites.

- Once you have added all the keys and values, Click on Save to save the configuration.
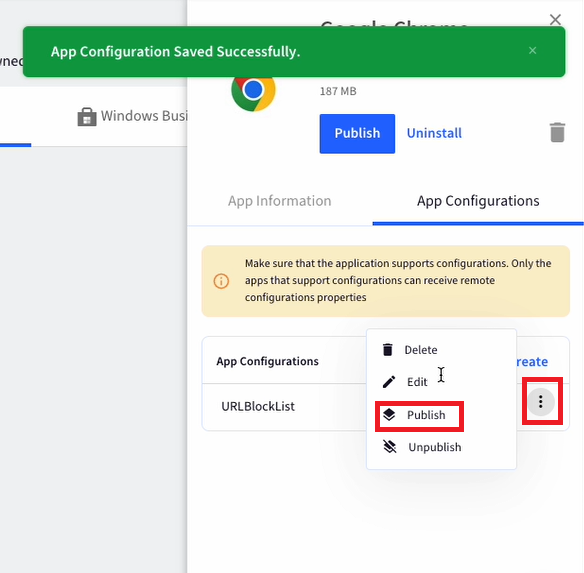
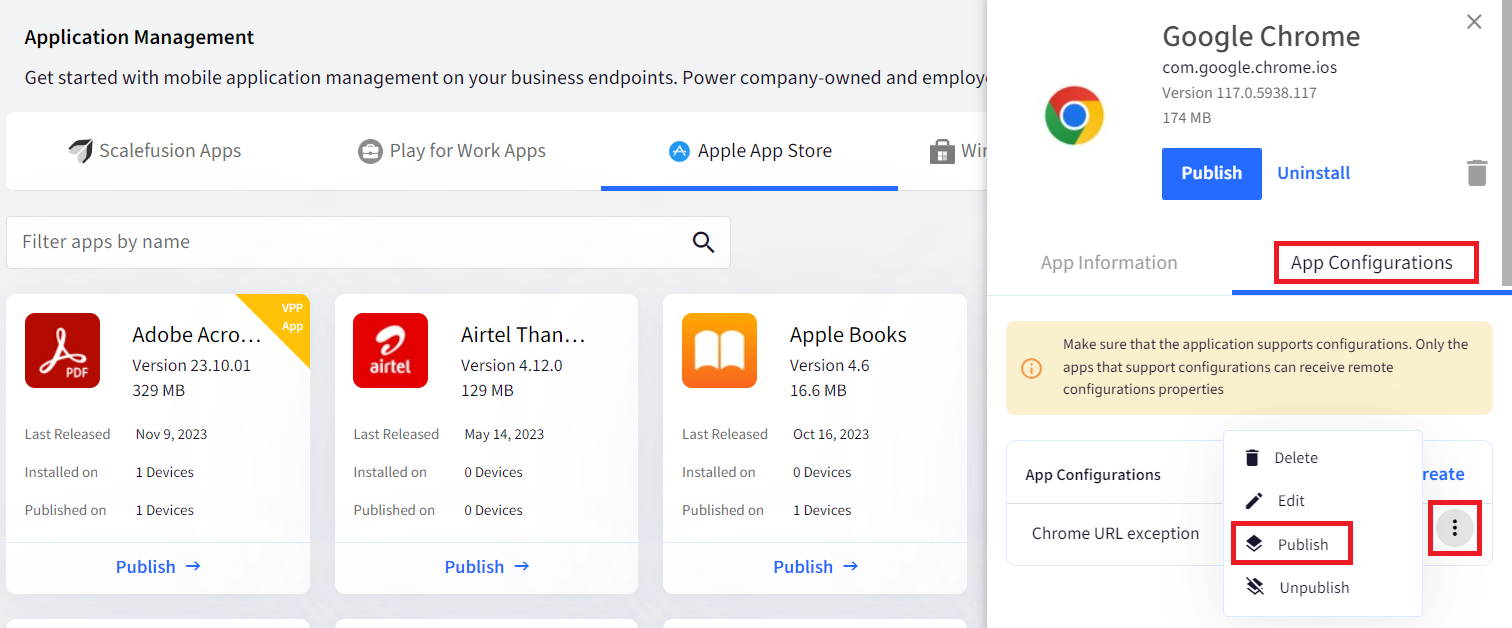
- In the App Configurations tab > click on 3-dots > click on Publish.

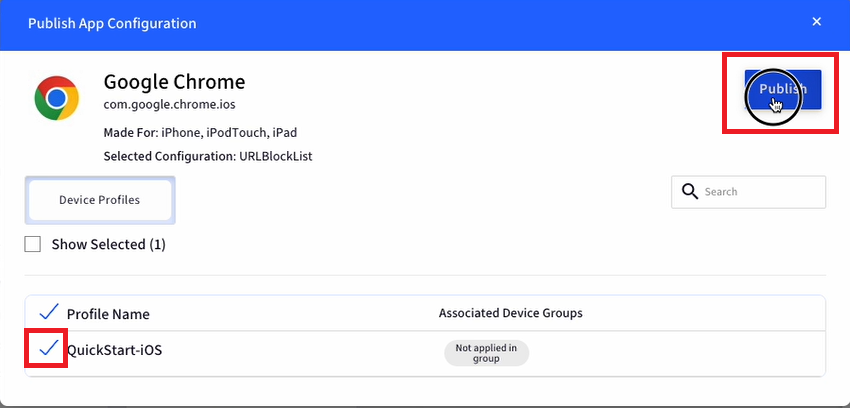
- Select the Device Profiles and click PUBLISH. The configuration will be published to the devices.

- On the device re-launch Chrome app and you will be able to see that the websites as per the configuration (e.g. github.com and https://www.google.com) will be blocked.

Configure URLAllowlist
- From your dashboard, go to Application Management > Apple App Store.
- Select Chromeapplication.
- Select the App Configs tab and click on the Create button.
- The Create App Configuration window will appear.
- In the configuration creator window, start entering the details of the configuration as shown below:
- Enter a name for this configuration. Click on the Add button to add a key-value pair:
- Data Type: String Array
- Key field: URLAllowlist
- Value field: add the websites that you would like to allow here. Use comma to add multiple websites.
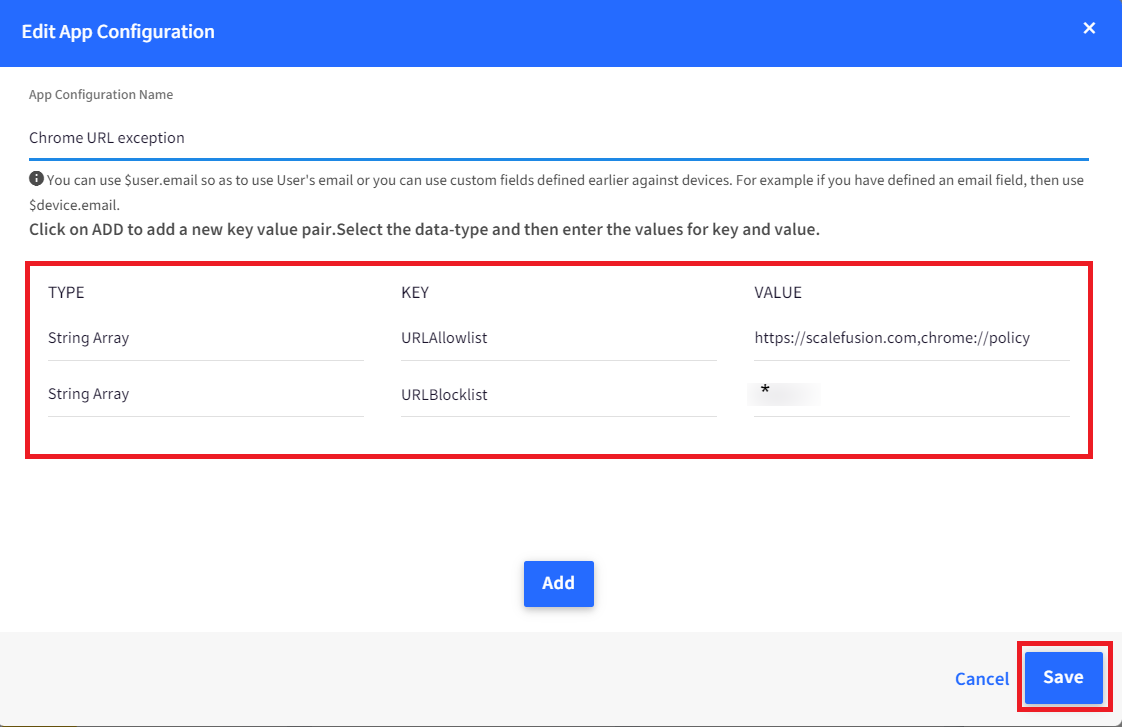
- Enter a name for this configuration. Click on the Add button to add a key-value pair:
- Click on Add button again and add key-value pair as shown below:
- Data Type: String Array
- Key field: URLBlocklist
- Value field: *

- Once you have added all the keys and values, Click on Save to save the configuration.
- In the App Configurations tab > click on 3-dots > click on Publish.

- Select the Device Profiles and click PUBLISH. The configuration will be published to the devices.
- On the device re-launch Chrome app and you will only be able access the websites as per the configuration and all other websites will be blocked.
Please note that you can either create a URLBlocklist configuration or a URLAllowlist configuration to apply on the devices.
Was this article helpful?


